网站的视觉布局是设计中的关键要素,它直接影响到用户的浏览感受和信息的有效传递。概括来说,它通过不同的设计手法突出内容的重要性,并指导用户观看信息的顺序。
布局排序
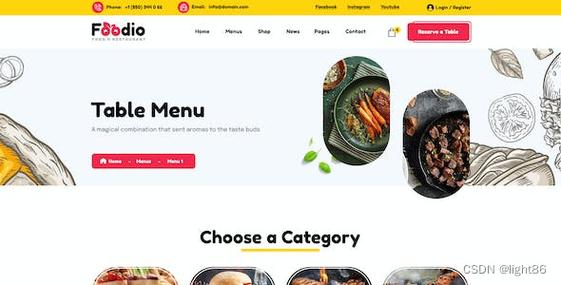
网站的布局设计对视觉层次有显著作用。一般会根据内容的重要性来安排板块位置。例如,把重要信息放在明显位置,如上方或中央。这样做能让用户首先注意到关键内容。此外,采用分栏式布局有助于区分不同类型的信息,让用户能更快找到所需资料。
色彩对比

色彩在构建视觉层次方面发挥着重要作用。鲜明的色彩对比能让元素更加显眼。比如,通过主色与强调色的搭配,可以凸显出关键的按钮或重要信息。在天津,出色的网站设计通常巧妙地利用了与天津城市特色和企业文化相契合的色彩对比。
元素大小
元素的大小不同反映了它们的重要性程度。通常,体积较大的元素更容易抓住用户的目光。例如,网站上的主要标题或关键宣传图片,往往会被设计得较大。另外,那些大小不一但相互关联的元素,可以依照一定的逻辑顺序排列。比如,从大到小展示一系列产品图片,这样的排列方式暗示了一种推荐顺序。
留白巧用
留白并非是空间的闲置。适度的留白有助于突出关键信息。在网页设计中,恰当的空白能增强元素间的辨识度。在天津网站的背景下,若想运用留白来突出重点,可以借鉴天津网站建设()提供的优质案例。
在浏览或设计网站时,你有没有留意到那些构成视觉效果的元素?欢迎点赞、转发,并在评论区展开讨论。
发表回复