制作前端加载效果非常关键,它不仅能为用户呈现直观的等待状态,还能有效缓解等待时的焦虑情绪。若你还在手动编写加载动画代码,那确实有些落后了。今天我要向大家推荐一个拥有600多款纯CSS编写的加载动画资源网站!
动画反馈好处多
网页或应用在加载、处理数据时,Loading动画显得尤为重要。以电商App为例,当用户搜索商品后若长时间无响应,便会感到焦虑。然而,若此时出现一个美观的Loading动画,用户便能明白程序正在运行,并无故障。据调查,合理设计的Loading动画能够使页面跳出率减少约20%。这就像是给用户一颗“定心丸”,极大地提升了用户体验。
开发项目如今都追求速度与效率,若手动制作加载动画,既费时又需技术支撑。不少开发者因此耽误了项目进度。若能有一个现成的动画资源库,直接取用岂不是更便捷?今天我要介绍的网站正是为此而来,能帮大家解决这些困扰。
宝藏网站速登场
这个网站收录了超过600个纯CSS制作的加载动画,每一款都是开发者倾注心血的成果。代码经过多次调试和优化,确保了良好的兼容性和运行效率。无论是设计潮流社交平台,还是打造严谨的办公软件,都能找到与之相匹配的动画风格。

这个神器是专为前端工程师设计的。以前,工程师们想要找到合适的加载动画,就像在茫茫大海中捞针一样困难,找不到的话还得自己编写。这个网站汇聚了众多代码,大大节省了工程师们的时间,简直就是他们的救星。
随机体验乐趣足
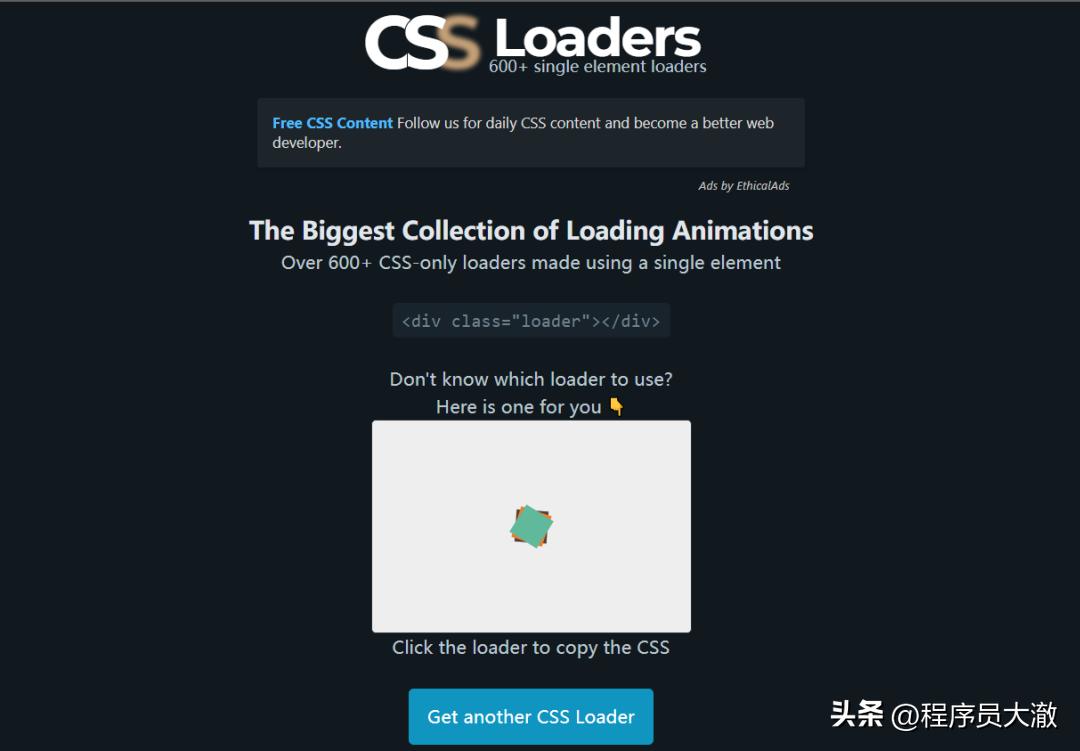
网站一打开,映入眼帘的是醒目的标题,紧接着便是动画展示区域。这区域仿佛一个未知的盲盒,只需轻点随机切换键,各式各样的Loading动画便轮番登场。可能是简洁的线条风格,也可能是炫酷的科技感十足。说不定随意一点击,就能发现那款你梦寐以求的动画效果。
这种随机体验非常适合那些还没有明确想法的开发者。开发者可以通过频繁点击来拓展思维。或许原本你只想使用简单的旋转动画,但随机一点,你却发现了波浪形的样式,这为你的项目带来了新的亮点。有开发者表示,利用随机体验功能,他们的项目创新性提高了大约15%。

分类展示效率高
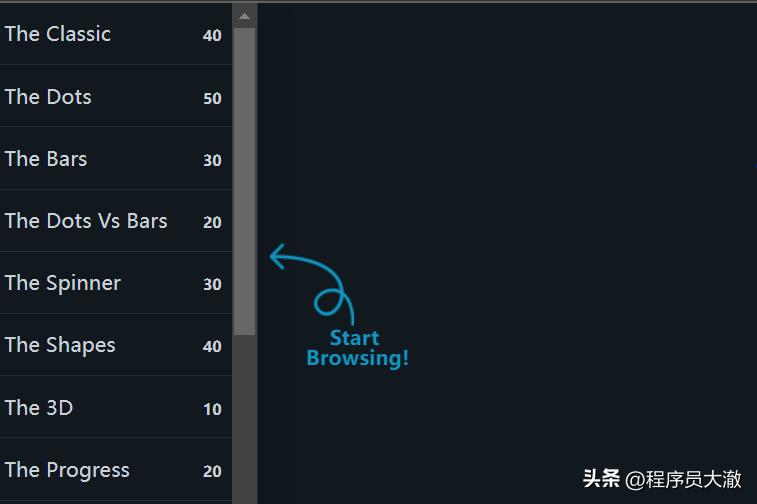
网站左侧展示着众多Loading动画的类别,诸如形状、颜色、动态效果等。若需寻找圆形动画,只需在形状类别中迅速定位。这过程犹如在图书馆查阅书籍,凭借清晰的分类标签,便可迅速锁定所需资料。
明确需求的开发者会发现,这样的分类展示非常实用。以前寻找特定风格的动画,需要筛选大量资源。但现在有了分类,只需几秒钟就能找到合适的动画。有些开发者利用分类搜索后,制作一个页面的时间从半天减少到了大约一小时。

使用便捷易上手
这个网站用起来非常方便。只需在项目中加入一段固定的HTML代码,动画的“舞台”就搭建好了。接着,点击动画中央,就能轻松复制CSS代码。最后,将复制的代码粘贴到项目指定位置,一个酷炫的Loading动画就制作完成了。
用了这个功能,我真心觉得太棒了。以前做动画效果,我得费好大劲去研究代码,有时还达不到预期。现在这个网站操作简便,省了不少功夫。不少和我一样的开发者用过后,都纷纷表示满意。
网站意义大总结
.loader {
width: 30px;
aspect-ratio: 1;
background: #554236;
display: grid;
animation: l4-0 1s infinite linear;
}
.loader::before,
.loader::after {
content: "";
grid-area: 1/1;
background:#f77825;
animation: inherit;
animation-name: l4-1;
}
.loader::after {
background: #60B99A;
--s: 60deg;
}
@keyframes l4-0 {
0%,20% {transform: rotate(0)}
100% {transform: rotate(90deg)}
}
@keyframes l4-1 {
50% {transform: rotate(var(--s,30deg))}
100% {transform: rotate(0)}
}这个平台汇聚了开发者的智慧,彰显了CSS文化的力量。它将原本分散的Loading动画资源进行了整合,使得前端开发变得更为高效。创建这个平台的主要目的是为了协助众多开发者攻克动画制作的难关,从而提升整个行业的开发效率。
这个平台已经助力众多开发者,大大降低了前端开发的难度。借助它,项目中的加载动画变得不再棘手。听我这么一说,你是否打算访问这个网站,为自己的项目挑选一款合适的加载动画?不妨点赞并分享,让更多朋友受益。
发表回复